Case Study for myFlix full-stack project

Overview
A single-page application designed to facilitate effortless searching and filtering of a wide array of films, offering comprehensive insights for each. Comprising a backend and two frontend clients, the backend serves as the repository for movies stored in a database, alongside housing the API facilitating interaction with said database. Meanwhile, the frontend clients, developed using React and Angular respectively, furnish users with an intuitive interface for exploring movies, accessing detailed movie information, managing user profiles, and curating lists of favorite films.
Purpose and Objectives
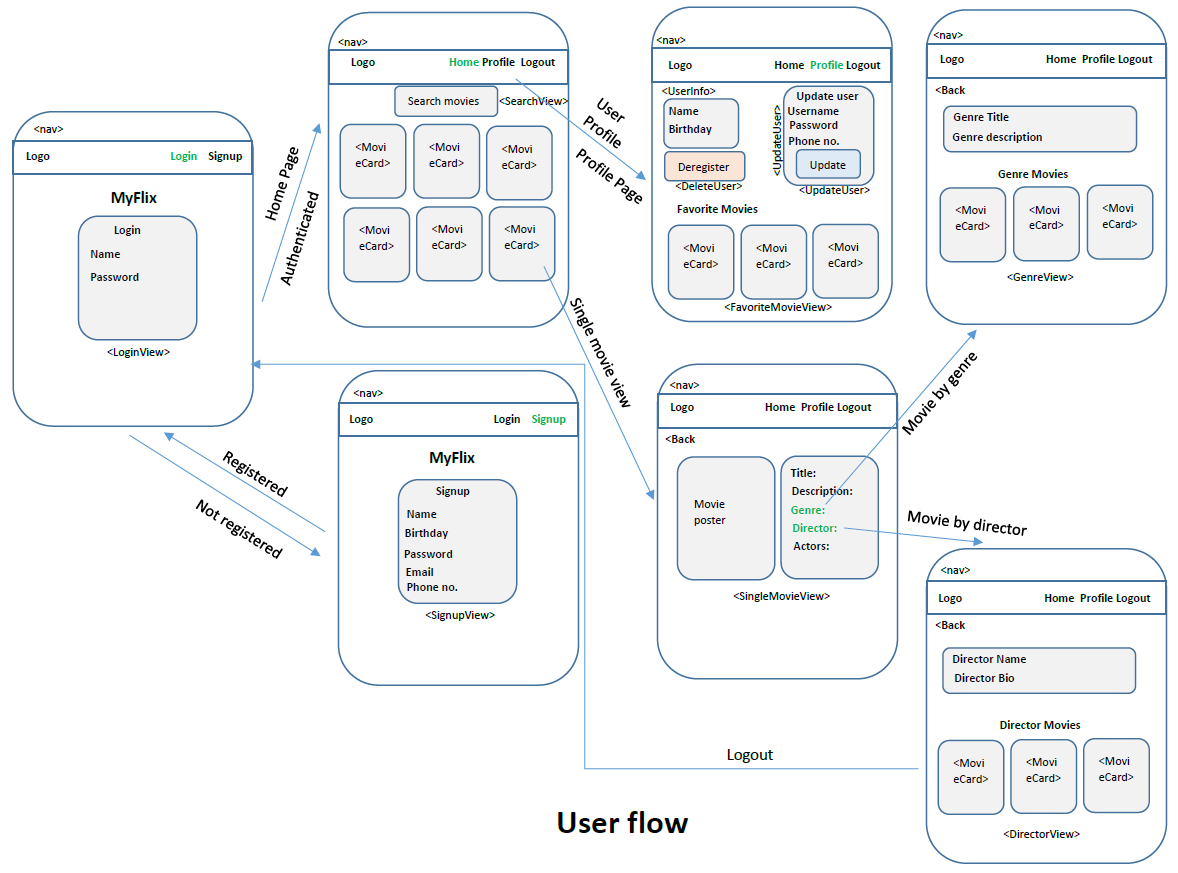
Within the framework of a CareerFoundry course aimed at mastering full-stack web development, I conceived and developed this personal project. The objective was to craft a dynamic, responsive, and captivating web application tailored to offer users insights and inspiration across a spectrum of movies. The endeavor posed several challenges, including constructing an API from the ground up, configuring and linking a database, and leveraging prominent frontend JavaScript libraries/frameworks such as React and Angular to fashion compelling interactive user interfaces. Simultaneously, the project was structured to serve as an exemplary portfolio piece while acquainting me with typical project requisites such as user stories and user flows.
Features
- User registration and login
- View a list of all moves
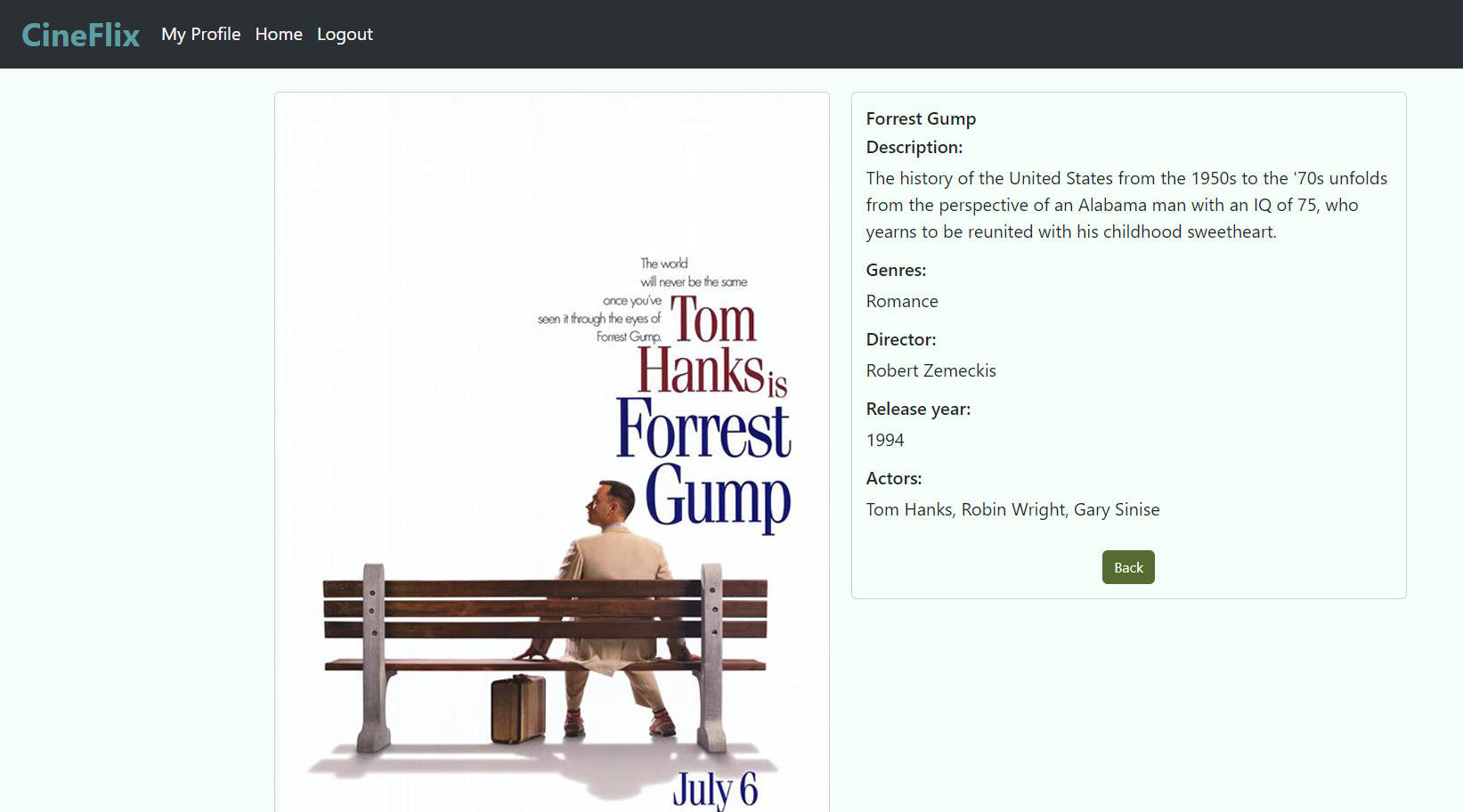
- See details for each movie
- Search movies by name
- Update profile (username, password, email, birthday)
- Users can add to add remove a movie to/from their list of favorites
- Users can delete their account
Tech Stack
MERN and MEAN stack
Duration
In total, the project spanned around 2.5 months, notably longer than what would typically be expected for a project of this nature in a professional setting. However, given its nature as a study project, there was a wealth of knowledge to acquire and challenges to overcome.
Credits and Role
Thanks goes to..
- Main dev: Muhammad Saiful Islam
- Mentor: Renish Vashkaran
- Tutor: Othman Yamak
- Advisor: Theano Eirini Kakaziani
Approach
Backend
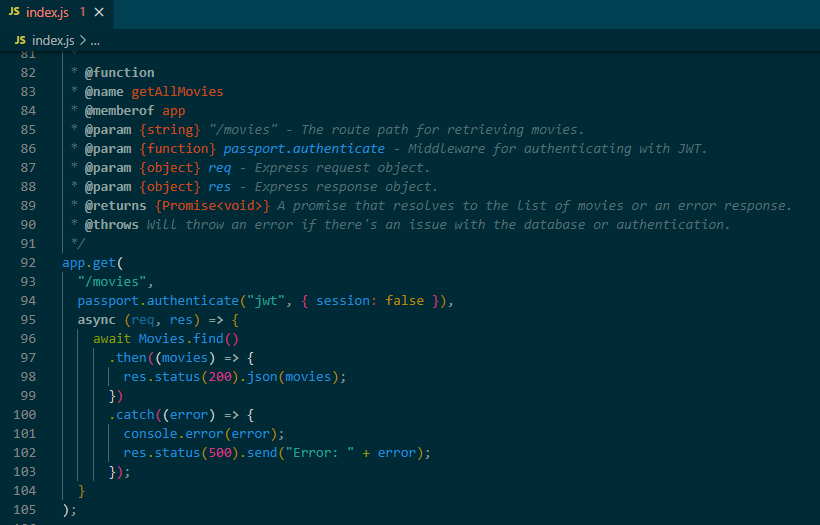
On the server side, I developed a RESTful API employing Node.js and Express, complemented by a non-relational database, MongoDB. This API facilitates data retrieval concerning movies and users from the database through standard HTTP requests, delivering JSON responses. Bridging the API and the database is the business logic layer, which utilizes Mongoose for seamless connectivity.
Authentication
To prevent any unauthorized CRUD operations, JWT authentication was implemented, necessitating users to sign in or sign up. Additionally, password hashing was incorporated to ensure that even the database manager couldn't access users' passwords. Postman was utilized to test the endpoints.

React client
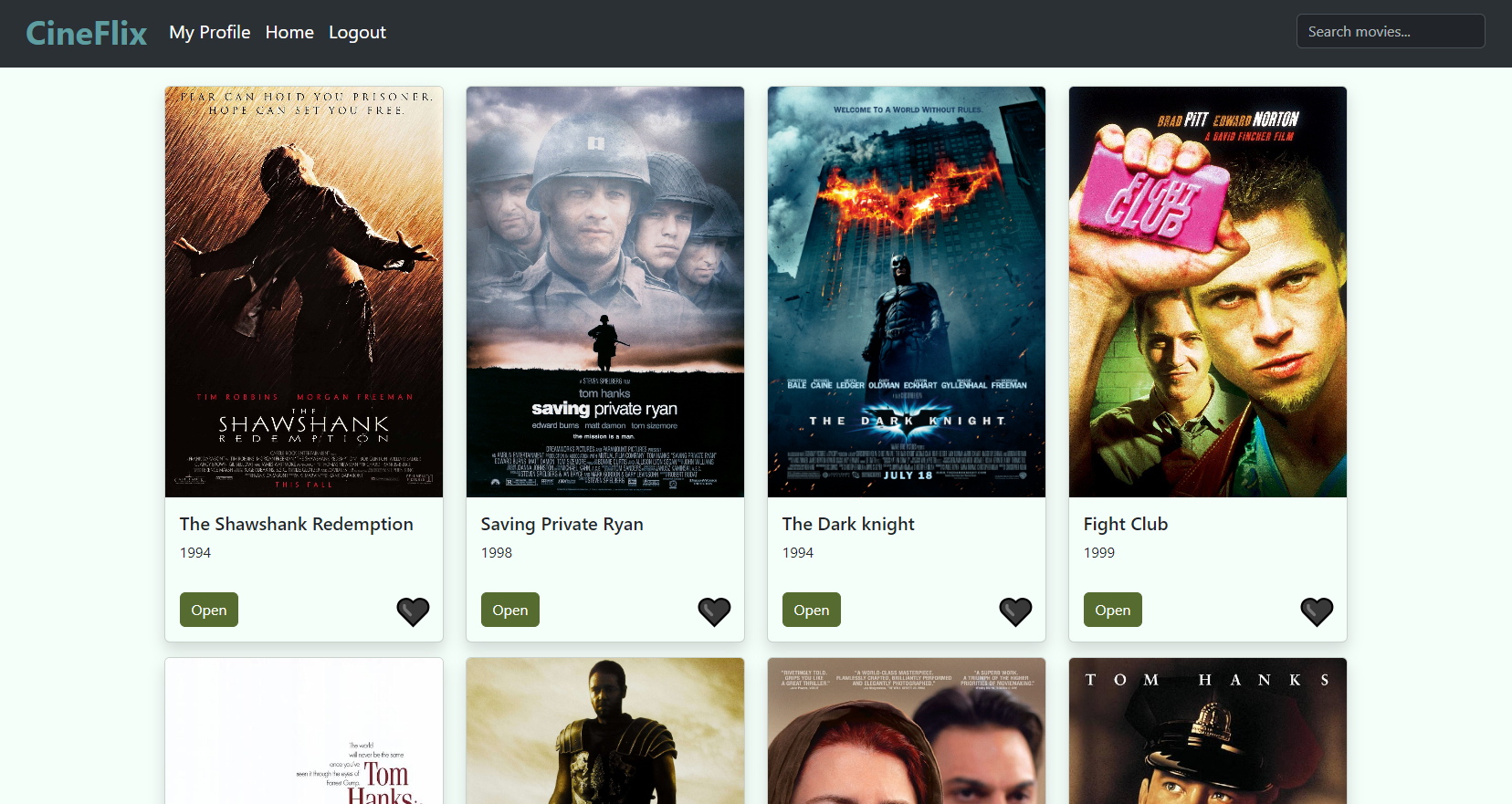
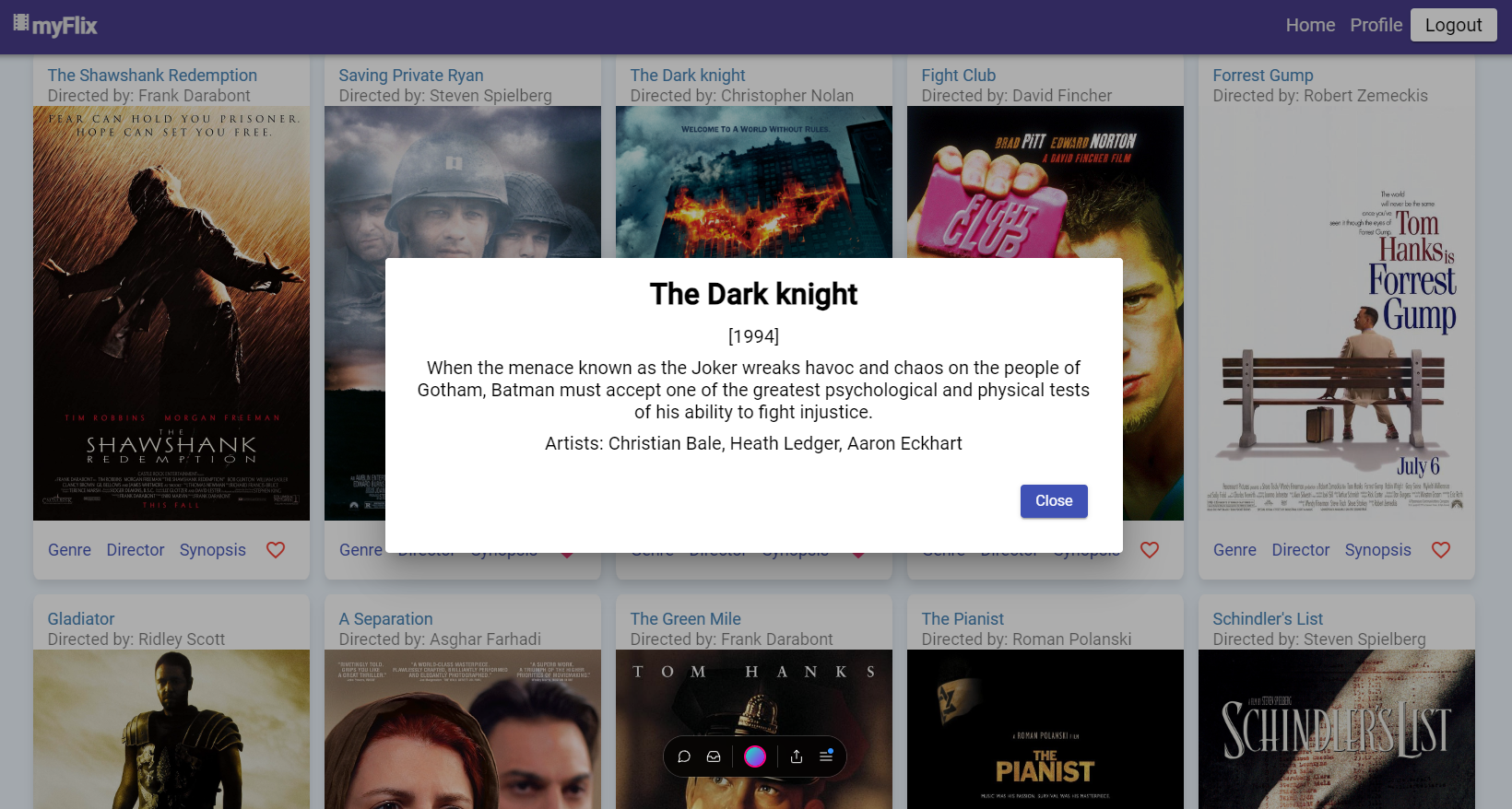
After establishing the backend, I proceeded to develop the frontend, i.e., the user interface, using the React and React-Redux. The frontend is designed as a single-page, responsive web application (SPA), constructed in accordance with the MVC design pattern. It comprises several distinct views: signup, login, main view (displaying all movies as cards), movie view (providing detailed information about a specific movie), as well as a profile view (where users can edit their user data and view cards for their favorite movies).
Learning React
This was the most significant and challenging aspect of the project for me, but it was also incredibly exciting. Starting with React presented a steep learning curve, especially compared to traditional HTML, CSS, and JavaScript. The approach to interface creation and design is markedly different, requiring extensive research, experimentation, and problem-solving. Throughout the project, I experimented with both Class and Functional components. Ultimately, I found functional components to be more efficient, and they became my preferred choice. Initially, grasping the React-Redux architecture posed a significant challenge. However, through consistent effort, continuous experimentation, and invaluable guidance from tutors and mentors, I gained clarity and confidence in completing the project.


Angular client
Subsequently, I developed another client to access the same API and database, this time utilizing the Angular framework. Similar to the React client, it is a single-page, responsive web application offering much of the same functionality. After registration/login, users land on a main view displaying all movies, where they can open modals to view details about specific movies, genres, or directors. Creating the layout, predominantly following Material design principles, provided a fresh experience. Despite its complexity, I found Angular's basics surprisingly efficient and straightforward. While I anticipated a similar user flow as in the React app, Angular's workflow naturally guided me toward creating a more streamlined and efficient outcome. However, I realized that for smaller projects, Angular's comprehensive feature set might be deemed excessive.

Key learning
| Backend | React client | Angular client |
|---|---|---|
| NodeJS setup with nvm (node version manager) and npm (node package manager). | Use of Parcel built tool to convert (transpile, bundle and minify) a project from development stage to a production version. | Working with TypeScript. |
| Creating API endpoints with Express and test them with Postman. | Using React Bootstrap as a UI library for responsive styling. | Use of Angular CLI. |
| Relational and non-relational databases (usage, differences and advantages). | Class components and functional components in React. | Architecture of Angular Apps (component= class + template + services + metadata). |
| Authentication and authorization (HTTP and JWT) with Passport middleware. | Working with state and props to manage in-memory data and pass it between components. | Angular-Material. |
| Data security with CORS and password hashing. | Working with Redux in React state management (data flow between components). | Routing in Angular. |
| Using JSdoc for documentation. | Using different ways to store data locally (Cookies, HTML5 Web Storage, IndexedDB. | Using TypeDoc for documentation. |
Challenges and merits
This project was both my favorite and most challenging endeavor. At first, understanding how the server side worked, especially its security features and logic layers, was tough. When it comes to the client-side, I faced challenges in grasping the infrastructure of both React and Angular. Implementing various functionalities consumed a significant amount of time. But with lots of reading and some help from my tutor, it started to make sense. I don't have a clear preference for either React or Angular. Each has its own strengths and weaknesses, and the choice between them depends on the specific project's scope and requirements.
Conclusion
The mFlixApp reflects my progress in learning both backend and frontend technologies. It's a responsive movie app packed with features, including user authentication and management functionalities. Going from writing complex server code and setting up databases to creating two cool user interfaces felt like a big achievement.
