CineFlix

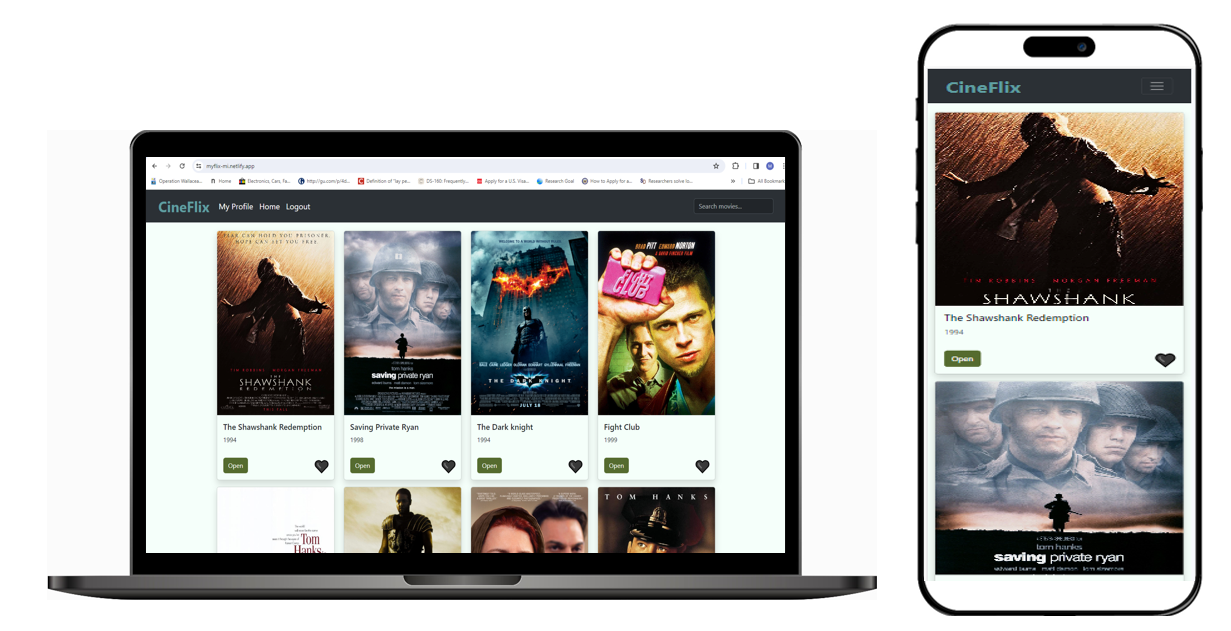
CineFlix empowers users to effortlessly search and filter a diverse collection of films, providing detailed insights for each. Furthermore, users have the ability to register, curate a list of favorite films, and manage their profiles by editing, updating, or deleting them. The app is fully responsive to various screen sizes.
Development approach
To construct the client-side of the application, I utilized React as the primary JavaScript library. I designed various interface views, including a main view displaying a list of all movies, a single movie view presenting details about a particular movie, a login view, a registration view, and a profile view enabling users to update their information and manage favorites. The project required dependencies such as React-Router and React-Router-DOM for implementing routing functionality, and axios for fetching data from the server side. Ultimately, React-Bootstrap was employed to ensure responsiveness and maintain a uniform visual style across the app.
Features
- User registration and login
- View a list of all moves
- See details for each movie
- Search movies by name
- Update profile (username, password, email, birthday)
- Users can add to add remove a movie to/from their list of favorites
- Users can delete their account
Tech stack
- React
- Node.js
- React-Bootstrap
- Parcel
- Netlify
Libraries and dependencies
- SASS
- Hooks [useState, UseEffect]
- parms
- react router
- AXIOS
- eslint
Live links
Challenges and merits
The project necessitated the incorporation of various views, and implementing routing to manage these diverse perspectives and ensure smooth navigation posed a considerable challenge. With guidance from my mentor and tutor, along with meticulous route and navigation management, I successfully addressed these issues. The development of this client-side app provided me with a solid foundation for learning React.
